No-code webAR authoring tool
To simplicity and beyond
🚀 Project
Letsee Creator is a no-code WebAR authoring tool designed to empower non-experts to create, publish, and manage AR content directly on the web. It simplifies the complexity of XR content creation process, providing an easy, accessible environment. By removing technical barriers, the tool significantly reduces resource needs and improves overall workflow efficiency, enabling faster and more streamlined XR content production.
Company
Letsee
Deliverable
Beta Release
Role
Product Design Lead
🚀 Context & Challenge
The project began with in-depth research into the growing role of XR technologies across industries.
According to IDC’s Worldwide Semiannual AR/VR Spending Guide, industry spending on XR is projected to outpace consumer spending by a significant margin, with a compound annual growth rate of 134% for industry use cases compared to 69% for consumer applications between 2018 and 2023.
Despite this growth, many enterprises still struggle to adopt XR content due to the technical complexity of creating it. Professionals in fields like logistics, heavy equipment, and specialized training need more intuitive solutions that lower entry barriers and reduce resource costs.
Letsee Creator was conceived to meet this need, providing an accessible, no-code authoring tool that empowers non-experts to create AR-based manuals and training content more efficiently and cost-effectively.
🚀 Problem Framing
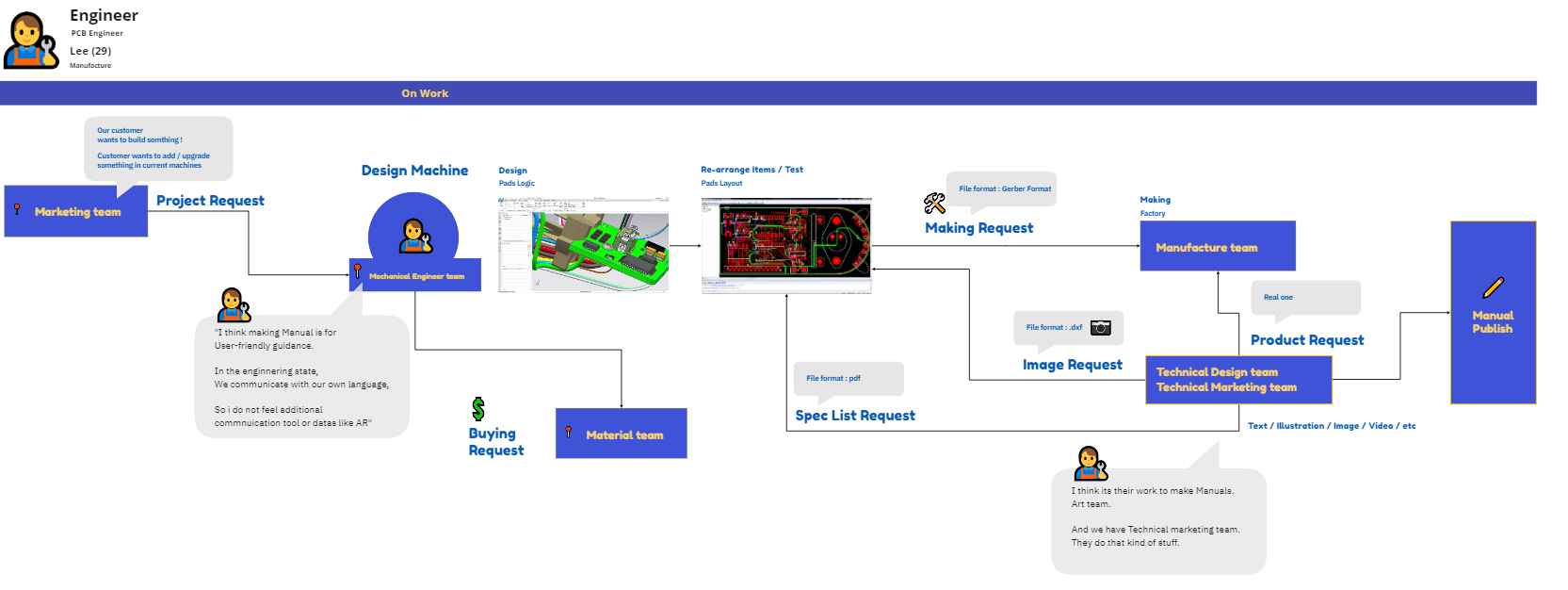
Conversations with B2B content mangers and corporate sales trainers revealed that
Their team has been relying solely on static, text-based manuals often forgot important details or had difficulty explaining them, resulting in errors and miscommunications.
Sales teams reported that only 40% of their work hours were spent on actual selling, with the majority dedicated to navigating complex training materials and product information.
To address this gap, the challenge was to design an accessible no-code authoring tool that enables non-experts to create engaging, interactive AR manuals without coding or technical skills.
The anticipated goal is to replace the outdated training method[i.e. text manual) with more immersive and effective AR-based learning experiences, reducing training costs, improving productivity, and ultimately supporting better knowledge retention and job performance.
🚀 Research and Insights
“Many corporate training teams want to use AR, but have zero experience with 3D or authoring tools.”
Target Users: B2B content managers, corporate educators
Research Methods:
Benchmarking of similar tools (e.g. ZapWorks, 8thWall, Adobe Aero)
Internal stakeholder interviews (PMs, sales trainers)
Field feedback on onboarding pain points with XR tools
Key Insights:
Target users want a familiar interface like web content editors
Speed of publishing(e.g. easy to edit and update) is a critical factor (users preferred instant WebAR over app-based experiences)
3D manipulation had to be minimized; most users preferred guided templates and visual previews
🚀 The Design Process
Problem Statement:
How can we help non-experts create WebAR content without any 3D or coding skills?
Planning Direction:
Template-based page structure
Drag-and-drop timeline interface
Simplified content flow: Preview → Generate → Publish
Design Methods:
3 rounds of wireframe iteration
Modular component structure
Optimized for runtime compatibility with WebAR deployment
🚀 Key Design Decisions
One of the core goals was to reduce the complexity of AR content creation for non-experts. To achieve this, I made several intentional design decisions:
Template-first layout: Instead of offering an open-ended canvas, I introduced structured templates. This helped users with no prior AR or 3D experience get started with minimal friction.
Live preview-first flow: Real-time preview allowed users to instantly see the outcome of their actions, which not only boosted confidence but also reduced reliance on tech support or onboarding tutorials.
Lightweight authoring: Each AR scene could be built using just one or two objects, ensuring that users didn’t feel overwhelmed by the need to manage complex 3D environments.
No-login onboarding: To eliminate early friction and improve initial engagement and conversion rates
🚀 Implementation
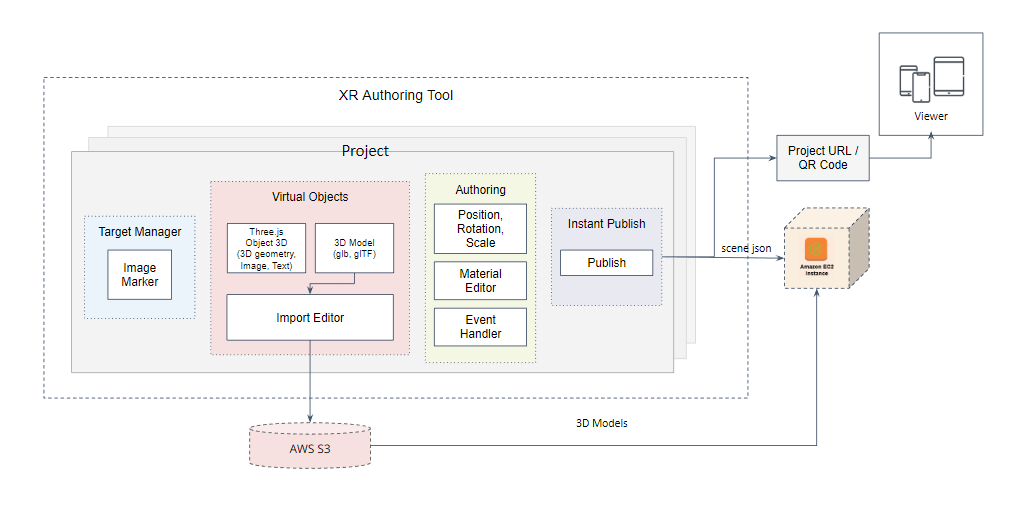
System architecture & Information Architecture:
Wireframes & Prototype
MVP and usability testing:
After three months of development, we launched the first MVP of Letsee Creator. To evaluate its usability, we conducted internal test sessions, including a guided “Create Your Office Avatar” activity, along with follow-up surveys.
The usability testing revealed key friction points, especially for users without prior 3D modeling experience. Many struggled to understand transformation interactions such as scaling and positioning, which made the tool feel unintuitive at first. In addition, we uncovered several bugs and interface issues that affected the overall experience.
Using these insights, we iterated on the design to reduce complexity, clarify interface behaviors, and enhance accessibility for first-time users. These improvements were essential to evolving the product from a functional MVP into a more approachable and user-friendly WebAR tool.
Iterations and improvements: The insights we drew from internal testing and user surveys, were that we needed to provide sample templates to guide users and assist them with the general creation process.
We referenced website builders and improved the interface& interaction so that users can create structured AR manual/ content with simple drag and drop into the template.
After a few iterations of design & feature improvements, we finally launched a beta version of the authoring tool, showcasing demonstrations to enterprises, agencies, and existing user bases. As we collected their feedback, we noticed some notable achievements such as,
20% increase in the user growth
12% decrease in user error rates
33% increase in user satisfaction
🚀 Outcomes
Beta testing with corporate teams over 4 weeks
Feedback highlights:
38% faster content creation (compared to their prior workflows)
12% drop in publishing errors
89% positive rating for ease of use
🚀 Takeaway
Letsee Creator was built to lower the barrier to AR content creation and make training more engaging and interactive. While the project involved many technical challenges, the main focus of the project was to leverage an emerging technology to address industries’ everyday pain point, contributing to better learning[training] experiences, reducing training costs, and supporting better knowledge retention and performance.
Providing an easy to use experience of an emerging technology was much more challenging than showcasing a novel experience of the technology. Designing with accessibility and simplicity in mind was key to making the tool practical and usable for real-world applications.